Streamline Your Data Processes - Start a project!
Get customized solutions for your business - Try Our Services Today!
Streamline Your eCommerce Operations - Try Our Services Today!

25+ Web Design Trends That Will Dominate in 2025
Your website is the face of your brand. That is why it is important to maintain the website. As we are almost stretching 2025, the gap between what is ordinary & extraordinary web experiences continues widening. Businesses that still work with outdated web designs are struggling to maintain relevance. One article states that 94% of first impressions depend on design, 75% of consumers admit to judging a company's credibility by their website, & visitors take just 0.05 sec to form an opinion on your website. Under such circumstances, marketing becomes impossible as the competition is higher than ever to draw instant interest from visitors.
For those businesses that hope to keep pace within this rapidly & constantly changing marketplace, by partnering with established providers of web design services, they get a clear idea of an ordinary website vs a successful one. But before making that investment, let us look into the latest web design trends that are reshaping the digital world in 2025 & can help you convert your online image from forgettable to unforgettable.
Here are the Top 25+ Web Design Trends for You in 2025
1. AI-Driven Personalisation
Artificial intelligence has brought a change in the way how websites interact with users. By 2025, AI algorithms will analyze user behaviour in real-time & deliver hyper-personal experiences. This level of customization is not just a fleeting trend; it is becoming a core component of effective web design trends in 2025. According to Accenture's research, 91% of consumers are more likely to make purchases from brands that can identify & provide relevant offers that resonate with their interests & needs.

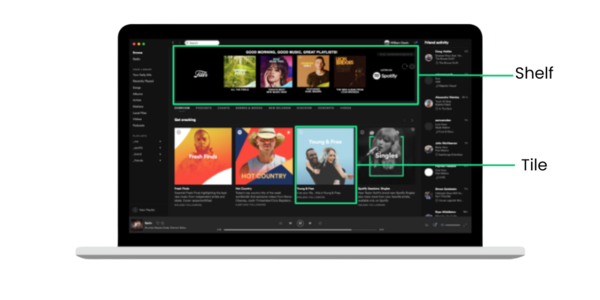
Source - Spotify
Industry leaders like Netflix & Spotify have already demonstrated the power of AI-driven personalization in building user loyalty & increasing engagement through tailored content recommendations.
2. Dark Mode Dominance
In 2025, dark mode has transcended trend status to become a standard feature across websites & applications. Beyond its aesthetic appeal, dark mode reduces eye strain during extended browsing sessions, extends battery life on mobile devices, & creates striking color contrasts that make content pop. Research shows that more than 80% of users opt for dark mode when available, making it a user experience enhancement that can't be ignored. Smart implementations now include automatic switching based on user device preferences or time of day.
3. Micro-Interactions & Animation Sophistication
Subtle animations & micro-interactions create intuitive & responsive interfaces which make a delightful user experience. From hover states to loading animations, these small details subtly create memorable experiences for a user. When properly implemented, these micro-moments provide instant feedback, confirm actions, & guide users through their journey without being distracting. The key is purposeful implementation—animations that serve a function rather than merely decorating the interface.
4. Neomorphism & Glassmorphism Evolution
The visual design landscape continues to be dominated by neomorphism (soft, extruded interfaces) & glassmorphism (translucent, blurred elements). These aesthetics create depth & dimension while maintaining clean interfaces that guide users' attention. Neomorphism creates subtle, tactile elements that appear to be part of the background, while glassmorphism introduces layering & hierarchy through transparency effects. In 2025, these styles have matured beyond mere trends into comprehensive design systems that influence everything from button states to modal windows.
5. Motion-Based Parallax & Scroll Experiences
Advanced parallax effects triggered by scrolling or mouse movement create depth & immersion. Modern implementations use subtle motion to guide users through content journeys, enhancing engagement metrics without causing disorientation or motion sickness. These techniques particularly shine in storytelling contexts, where visual depth reinforces narrative progression & creates emotional impact through carefully orchestrated reveals & transitions.
6. Horizontal Scrolling Resurgence
Once considered a usability mistake, horizontal scrolling has been reimagined for contemporary interfaces. When thoughtfully implemented for galleries, product showcases, or storytelling, horizontal scrolling creates memorable, intuitive experiences that break the monotony of traditional vertical layouts. The key to successful implementation lies in clear visual indicators & smooth scrolling behaviour. This approach is particularly effective for portfolio sites, product catalogues, & narrative-driven experiences where a linear progression enhances storytelling.
7. Advanced Data Visualisation
As data continues to grow in importance, presenting it in an accessible & engaging way has become more important. Interactive charts, animated graphs, & real-time data visualization help users underst& difficult information quickly & make informed decisions. Modern visualization techniques go beyond static presentations, allowing users to explore data through filtering, comparison tools, & personalized views. This trend reflects the growing data literacy among users & their expectation for transparent, understandable information presentation.
8. Accessibility-First Design
Accessibility has finally moved from afterthought to foundation in web design. In 2025, inclusive design principles ensure websites are usable by people of all abilities, with features like proper contrast ratios, keyboard navigation, & screen reader compatibility. This shift is both ethically important & commercially smart—the global market of people with disabilities represents $1.9 trillion in disposable income. Organisations are recognising that accessible design improves the experience for all users, not just those with disabilities.
9. Voice User Interface (VUI) Integration
In 2024, the global population had more than 8.4 billion users of digital voice assistants, which is almost double the figure from 4.2 billion in 2020. Voice user interfaces have become integral to modern web design, with websites incorporating voice search functionality & voice-activated navigation to accommodate this growing preference.

Source - Dribbble
This hands-free interaction method improves accessibility, speeds up common tasks, & aligns with the multitasking nature of today's users. Sophisticated VUI implementations now understand context & user intent, moving beyond simple command recognition.
10. Augmented Reality Integration
AR capabilities have become more accessible & powerful, allowing users to visualize products in their own space before purchasing. US Furniture retailers implementing AR functionality report conversion rate increases from 10% to 200%, demonstrating the powerful impact on purchase confidence. Beyond retail, AR is enhancing educational websites, real estate platforms, & entertainment sites by bridging the gap between digital content & physical reality. The technology has become more lightweight & browser-based, eliminating the need for specialized apps.
11. Minimalist Navigation Systems
Complex navigation menus are giving way to streamlined, contextual navigation that adapts to user behaviour & context. Hidden menus, hamburger icons, & sticky navigation bars maximize screen real estate while ensuring intuitive site exploration. The focus has shifted to anticipating user needs & surfacing the most relevant options at the right moment, rather than overwhelming visitors with every possible path. This approach creates cleaner interfaces while improving the user's ability to find what they need quickly.
12. Sustainable Web Design
Environmental consciousness has extended to digital spaces with sustainable web design focusing on energy efficiency through optimised images, efficient code, & sustainable hosting solutions. This approach directly addresses the growing concern of slow Website Speed while reducing the carbon footprint. Forward-thinking brands are now highlighting their digital sustainability efforts as part of their broader environmental commitments, resonating with increasingly eco-conscious consumers.
13. Asymmetrical Layouts
Breaking from rigid grid systems, asymmetrical layouts create visual interest & guide users' attention strategically. When thoughtfully implemented, these designs stand out in a sea of predictable interfaces while still maintaining usability & intuitive flow.

Source - Dribbble
The irregular placement of elements creates dynamic tension that draws the eye & creates memorable experiences. The key to successful asymmetrical design lies in maintaining visual balance through careful consideration of colour, size, & spacing relationships.
14. Behavioural Design Patterns
Some of the websites are about forming principles of behavioral psychology to guide users toward desired actions. These include everything from color psychology to cognitive bias utilization. There are many subtle yet effective cues that any business wants to influence how a customer decides. There are patterns like the Doherty Threshold (response time expectations) & the Von Restorff Effect (distinctiveness in memory). It helps designers create interfaces that feel both intuitive and satisfying to achieve business goals.
15. Responsive Typography
Dynamic typography not only adapts to different screen sizes or orientations but is also beautifully readable across all these devices. Variable fonts allow flexibility in weight, width, & style without compromising performance, allowing text to respond to the constraints of the device or the preferences of the user. Typography has since moved from the realm of legibility to an expressively potent one that communicates brand character while conforming to accessibility standards. Its ability to scale smoothly & fluidity in devices creates brand brand-cohesive experience, no matter the means of accessing content.
16. Immersive 3D Experiences
Three-dimensional elements have overtaken novelty to become a necessity. Brands have fully used the interactivity of the WebGL & Three.js platforms to charm visitors with 3D product visualisation & immersive storytelling experiences. Both these spatial experiences permit users to virtually interact with the product before purchase, increasing their confidence in buying decisions & reducing returns. The technology has also become accessible to developers, allowing implementation for any corporate size.
17. Embedded Video Backgrounds
Using high-quality, short-form video openings impacts viewers immediately, relating the identity of the brand and establishing a tone of emotion. According to research by Wyzowl, Websites that use moving videos experience 87% increases in conversion rates compared with those that don't use video, thus demonstrating the evidence of the ability of video to attract attention. The modern performance optimizations focus on such compression and lazy loading so that video would not disrupt the user experience. The best video backgrounds tell a story without relying on sound, complementing rather than competing with content.
18. Minimalist Colour Schemes
Subdued, sophisticated colour palettes with thoughtful accent colours create elegant, timeless designs that won't quickly appear dated. This trend focuses on strategic color usage rather than overwhelming visual stimulation, with careful consideration of accessibility & emotional impact. Limited palettes create cohesive experiences where color becomes a functional element that guides attention & communicates hierarchy. This restraint makes the occasional bold colour choice more impactful while creating designs that remain relevant longer.
19. Interactive Storytelling
Narrative-driven web experiences guide users through content in engaging, memorable ways that transform passive browsing into active participation. Interactive storytelling combines animation, scrolling effects, & multimedia elements to create emotional connections & improve information retention. This approach transforms complex information into digestible journeys where users control their progression pace. By breaking content into meaningful chapters with visual payoffs, websites keep users engaged through longer content experiences.
20. Custom Illustrations & Graphics
Generic stock imagery is being replaced by custom illustrations that communicate brand personality & create visual consistency across touchpoints. These unique assets help brands stand out in crowded markets while conveying complex concepts in approachable ways. Custom illustration systems scale across applications, from simple icons to elaborate scenes, creating a cohesive visual language that strengthens brand recognition. The hand-crafted quality of these elements adds warmth & humanity to digital experiences.
21. Neumorphic Forms & Inputs
Neumorphism becomes the name of the game for inexhaustible form fields & input elements, which either seem to protrude out of or sink into surfaces. This tactile quality captures the attention of users, giving them intuitive visual hints about their function. Those shadows & highlights quietly offer a perception of depth without employing heavy borders or fills, thereby rendering a cleaner interface with clear affordances.

Source - FreeFontend
Once these are combined by some thoughtful animation, these elements provide satisfying feedback that enhances the feeling of direct manipulation.
22. Split-Screen Layouts
Divided interfaces that present contrasting content simultaneously provide efficient information delivery while creating visual interest through balanced opposition. This is particularly ideal for comparing products or services, or setting up before-and-after scenarios, or to separate complementary content types. The technique creates natural visual hierarchy while maximizing screen real estate on larger displays. On mobile devices, these layouts typically stack while maintaining their relationship through design elements that preserve the conceptual connection.
23. Gradient Resurgence
Modern gradients using subtle colour transitions create depth & dimension that flat design often lacks. Unlike the bold gradients of the past, 2025's approach favours nuanced, almost imperceptible colour shifts that add sophistication & visual interest. These gradients often mimic natural light effects, creating more realistic surface rendering in digital interfaces. When combined with motion, these gradients can subtly shift in response to user interaction, creating dynamic surfaces that feel alive & responsive.
24. Scrollytelling
Long-form content is transformed through scroll-activated animations & transitions that reveal information progressively. This technique maintains user engagement during extended reading experiences, improving content consumption metrics by turning passive reading into interactive discovery. The synchronization of content with scroll position creates a sense of control & exploration that keeps users invested in the narrative. This approach is particularly effective for complex topics where information needs to be presented sequentially to build understanding.
25. Brutalist Web Design
Characterised by raw, unpolished aesthetics, brutalist design creates distinctive, memorable experiences that reject conventional beauty standards in favour of honest functionality. This anti-establishment approach appeals to brands seeking to communicate authenticity & edge through deliberate rejection of polished perfection. The style embraces imperfection, asymmetry, & unexpected elements that challenge user expectations. When thoughtfully executed, this approach creates striking experiences that stand out in an increasingly homogenised digital landscape.
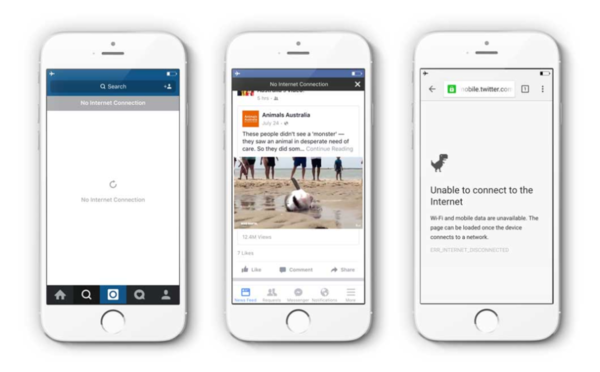
26. Progressive Web Apps (PWAs)
The line between websites & native applications continues to blur with PWAs offering app-like experiences through web browsers. Features like offline functionality, push notifications, & fast load times enhance user engagement while eliminating friction from the traditional app installation process.

Source - auth0.com
This approach combines the discoverability of websites with the immersive functionality of applications, creating experiences that adapt to how users prefer to interact with digital products. For businesses, PWAs offer wider reach while reducing development costs compared to maintaining separate web & native applications.
27. White Space Maximalism
Strategic use of negative space creates focus & enhances readability by giving content room to breathe. This approach prioritises content hierarchy & user focus over density, allowing important elements to stand out without competition. Far from being empty or wasted space, these purposeful voids direct attention & create visual rhythm. This technique reflects growing understanding that cognitive load impacts user satisfaction, with generous spacing improving comprehension & reducing the feeling of information overload.
Top Use Cases for 2025 Web Design Trends
1. E-commerce & Retail
Winning Combinations: AI Personalization + 3D Product Visualization + AR Integration
Furniture retailers using AR visualisation enable customers to place virtual sofas in their living rooms, eliminating uncertainty about fit & style. AI algorithms simultaneously customise the shopping experience based on browsing patterns, suggesting complementary items that match the customer's existing décor.
2. Education & Training
Winning Combinations: Interactive Storytelling + Advanced Data Visualisation + Scrollytelling
STEM education platforms transform complex concepts into interactive explorations where students control the learning pace through intuitive scrolling interactions. Abstract mathematical concepts become tangible through manipulable visualisations that respond to student input.
3. Real Estate & Architecture
Winning Combinations: Immersive 3D Experiences + Horizontal Scrolling + Motion-Based Parallax
Property developers offer virtual walkthroughs with interactive hotspots revealing property features & neighbourhood information. Horizontal scrolling creates a natural journey through spaces, while subtle motion effects convey spatial relationships between rooms.
4. SaaS & Technology
Winning Combinations: Progressive Web Apps + AI Personalisation + Asymmetrical Layouts
Enterprise software adapts its interface based on user role & behaviour, highlighting frequently used tools while maintaining access to advanced features. Offline capabilities ensure uninterrupted workflow even with unstable connections, while push notifications keep users informed of relevant updates.
5. Event & Entertainment
Winning Combinations: Video Backgrounds + Augmented Reality + Interactive Storytelling
Festival websites immerse visitors in the event atmosphere through ambient video backgrounds. AR features allow attendees to preview views from different seating locations before purchasing, while interactive content previews create anticipation & emotional connection before the event.
Conclusion
As we move on in 2025, trends in web design continue to change from time to time. Websites that are likely to succeed in the competitive world are those that integrate trends that are only meaningful to them & do not chase every shiny new aesthetic. The core principle remains unchanged: effective web design must balance innovation with usability, creating experiences that delight users while achieving business objectives.
The best web design company will help you wisely plan these trends so that your presence will stay modern & not be outshined in this virtual world.
Is your website prepared to cater for the demands of 2025 digital consumers?
Get in touch with our web design professionals for a complete review of your current website to see how we can add value to it. So that your website can always stay ahead of the curve.
Categories
- Digital Asset Management (DAM)
- Artificial Intelligence (AI)
- Product Information Management (PIM)
- E-commerce
- Master Data Management (MDM)
- Digital Experience Management
- Customer Data Platform
- Data Management Platform
- Recruitment
- Covid-19
- Digital Workspace
- Digital Experience Portal (DXP)
- Omnichannel Experience
- Pimcore
- Framework Comparison
- Software Development
- Learning Management Solution (LMS)
- CRM System
- Sales Portal
- Salesforce
- Blockchain Development
- App Development
- Technology
Latest Blogs
Similar Blogs

25+ Web Design Trends That Will Dominate in 2025
Your website is the face of your brand. That is why it is important to maintain the website. As we a...
Read More

